We want to give people visiting our website the best user experience we can. Optimising images will help reduce load time and increase the speed of our sites and adding alt text to images is good for accessibility. Also, by doing these two simple things will help us rank higher in search engines!
What is image optimisation?
Image optimisation is the process of saving and delivering images in the smallest possible file size without reducing the overall image quality.
Resizing and compressing images in Photoshop
Images need to be saved as a JPEG, PNG and GIF. JPEGS for photos and images with lots of colour, PNGs for simple images or when you need transparent images, and GIF for animated images.
To resize an image
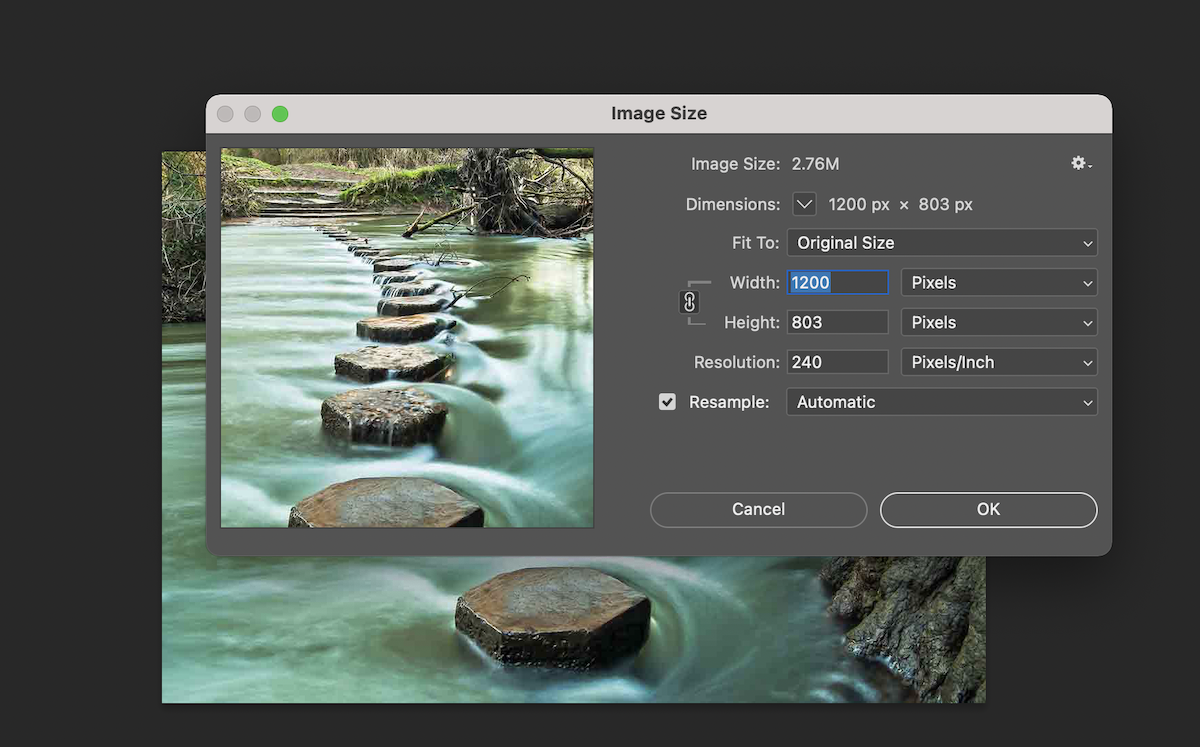
Open the image in Photoshop. Click on ‘Image‘ and then ‘Image Size‘. You will then see the screen below. Change the dimensions to around 1200 x 795 pixels and then hit ‘OK‘.
To compress an image
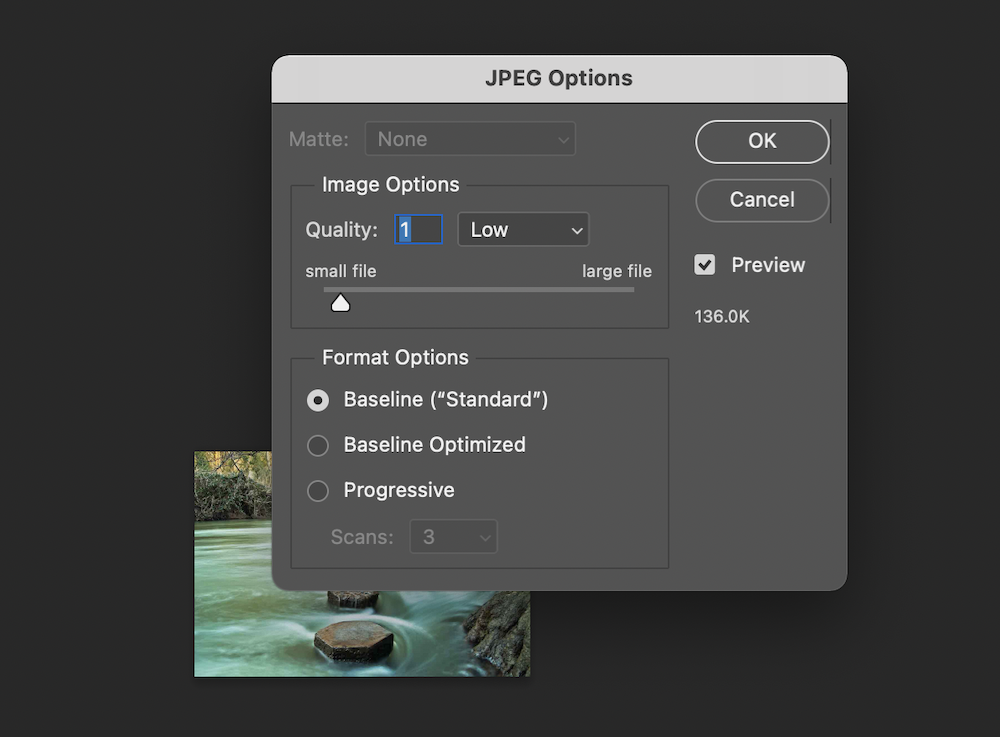
Once you’ve resized the image. Click on ‘File‘ and click ‘Save As‘. You’ll then see the below ‘JPEG Options‘ box pop up.
Click on the slider and move it to the left until your image gets to around the 100KB mark. Click ‘OK‘. Now your image is ready to be uploaded online.
What is alt text?
Alt text is written copy that describes what an image is showing to visitors who do not have the ability to see them. By adding alt text to images we are improving accessibility and allows search engines to better crawl and rank our websites.
Effective image alt text tips
- Describe the image and be specific
- Add context that relates to the topic on the page (e.g. the alt text for a stock image of a person typing on a computer could be Woman optimising WordPress website for SEO)
- Keep your alt text fewer than 125 characters
- Don’t start with ‘picture of’ or ‘image of’
- Use keywords sparingly
- Don’t use images as text
- Don’t cram your keyword into every single image’s alt text
- Check for spelling errors
- Don’t add alt text to every image – e.g don’t add to images that are purely decorative
Good alt text examples

Red-crested rooster crowing

Stack of blueberry pancakes with blueberries and maple syrup

Man wearing backpack walking down escalator
How to alt text an image on WordPress
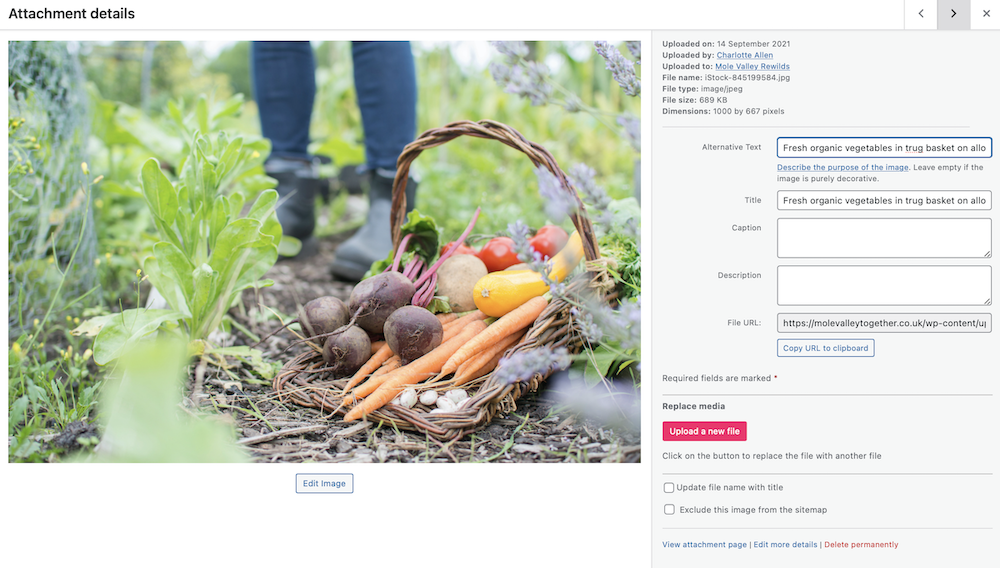
Click ‘Media‘ and then select the image you want to add alt text to. You will then see the below:
On the right hand side you will see the ‘Alternative Text‘ and ‘Title‘ fields to add details of the image. The above example has the alt text: ‘Fresh organic vegetables in trug basket on allotment’. Once you’ve added the text, click ‘Update‘.
How to alt text an image on the corporate website
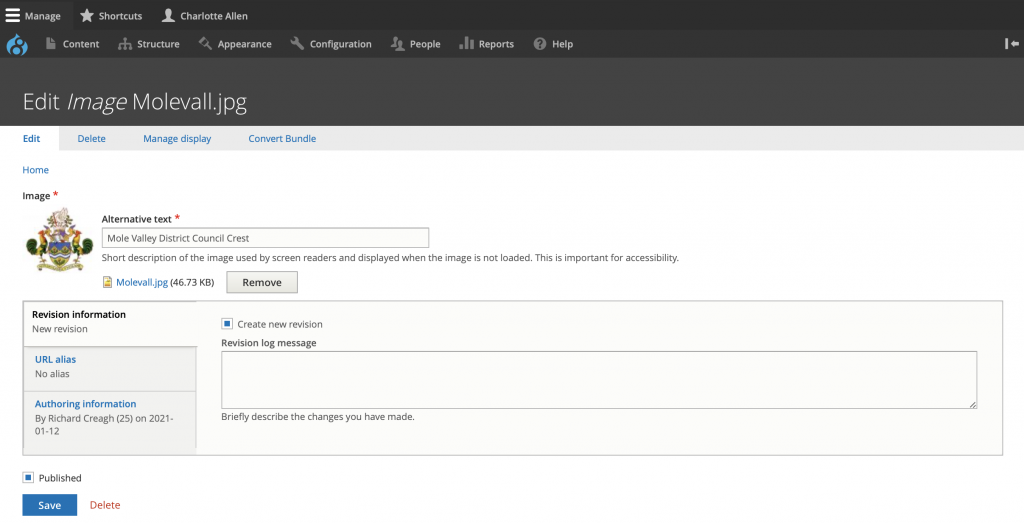
Find the image you want to add alt text to and click ‘Edit‘. You will then see the below screen:
In the ‘Alternative text‘ field add the description of the image. The example above uses ‘Mole Valley District Crest’ as the alt text. Once you have added/amended the text, click ‘Save‘.
If you have any problems or questions, email webteam@molevalley.gov.uk.